
Making good music is hard, making better music is even harder. At any skill level, pushing yourself and gaining valuable feedback from a trusted community of like-minded peers can prove very useful in finding or improving one’s sound. Existing services today aim to help promote and grow music audiences by targeting and appealing to music listeners, not music creators., with this in mind, Metapop was born.
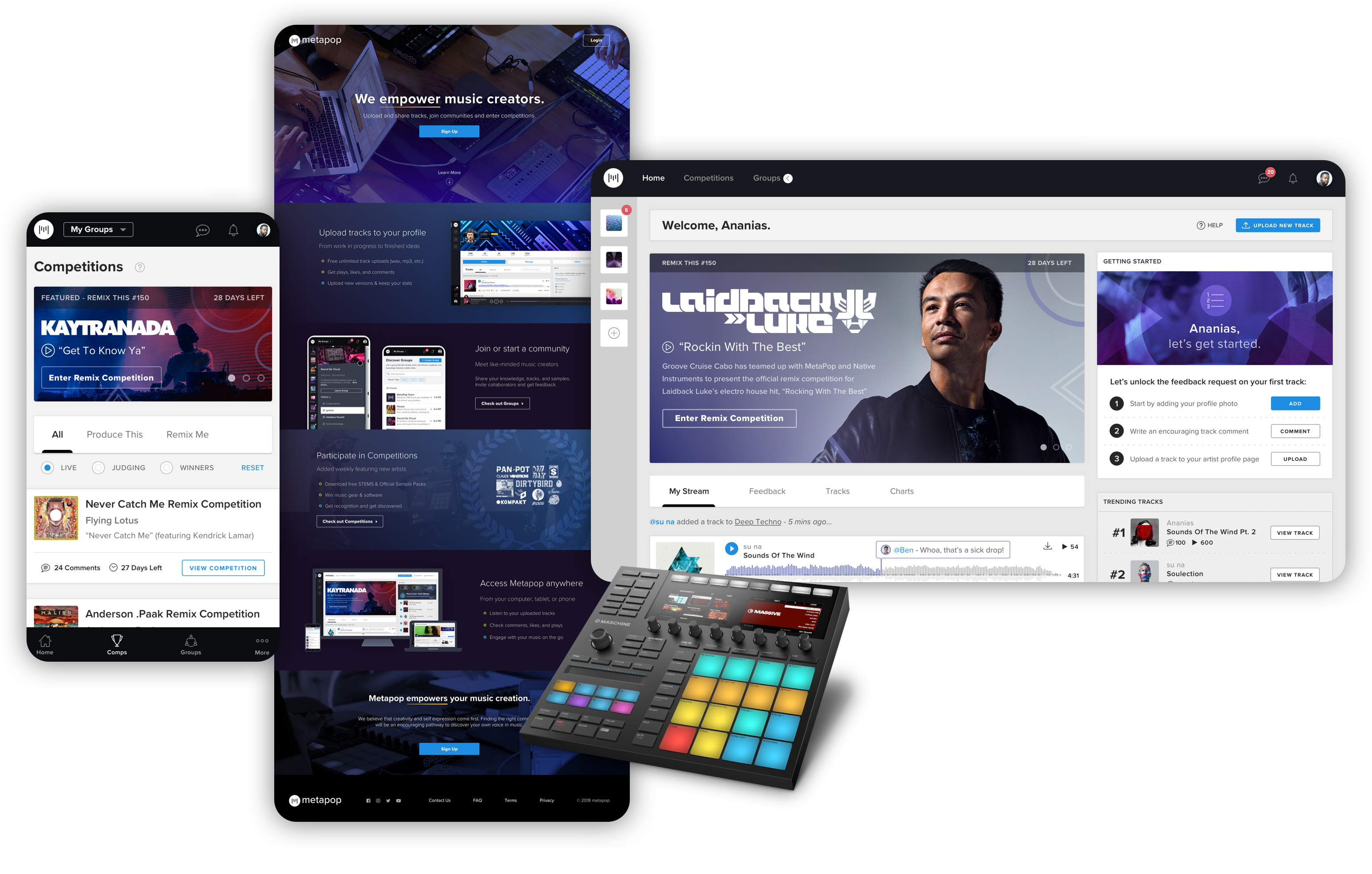
Metapop was initially built without any design thinking and acquired in 2017 by music technology company Native Instruments. Known traditionally as a hardware/software company for music production, Native Instruments has prominent brand and user recognition amongst electronic and hip-hop music producers and DJs
Post acquisition and severely needing some design TLC, the business decided to elevate the Metapop community to better serve music creators and align with new digital services. This of course, begged the question of how? Which in turn led us in the direction of a rebrand and redesign with new and upgraded features.