Helping small financial institutions go digital

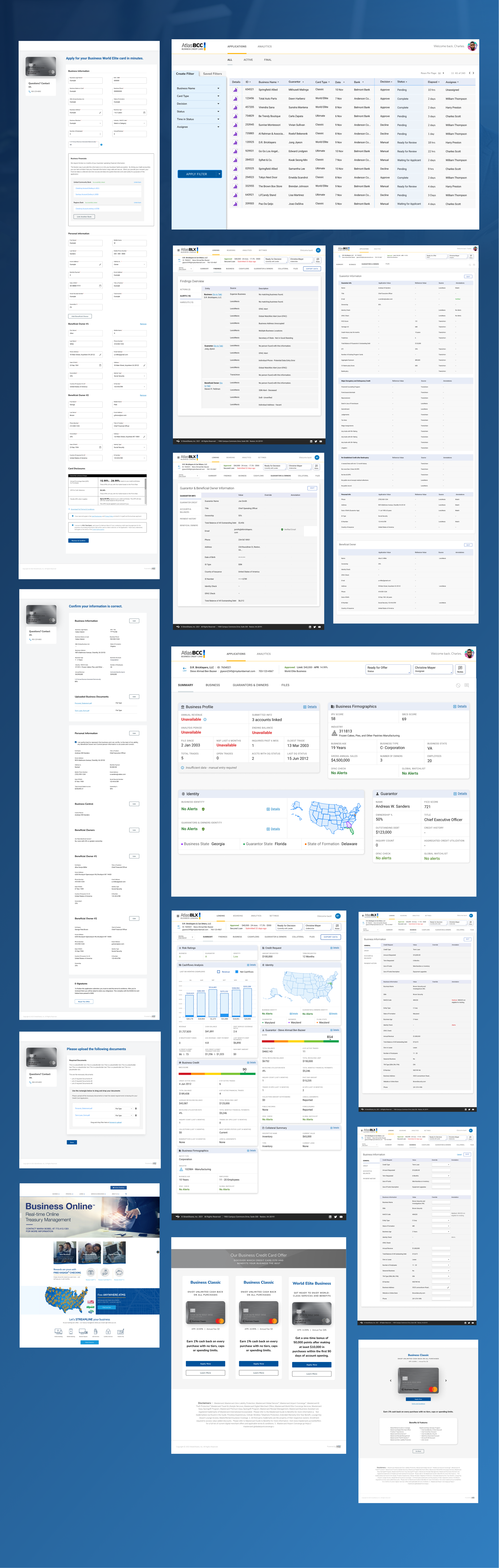
My direct approach to the problem was to dissect and divide as much of the experience within the platform as I could, creating different parts that could then be targeted as stand alone features that we could rebuild/re-engine as needed.
I then proceeded to create a design system that allowed the creation of new sides of the system whenever the business was in need of it.

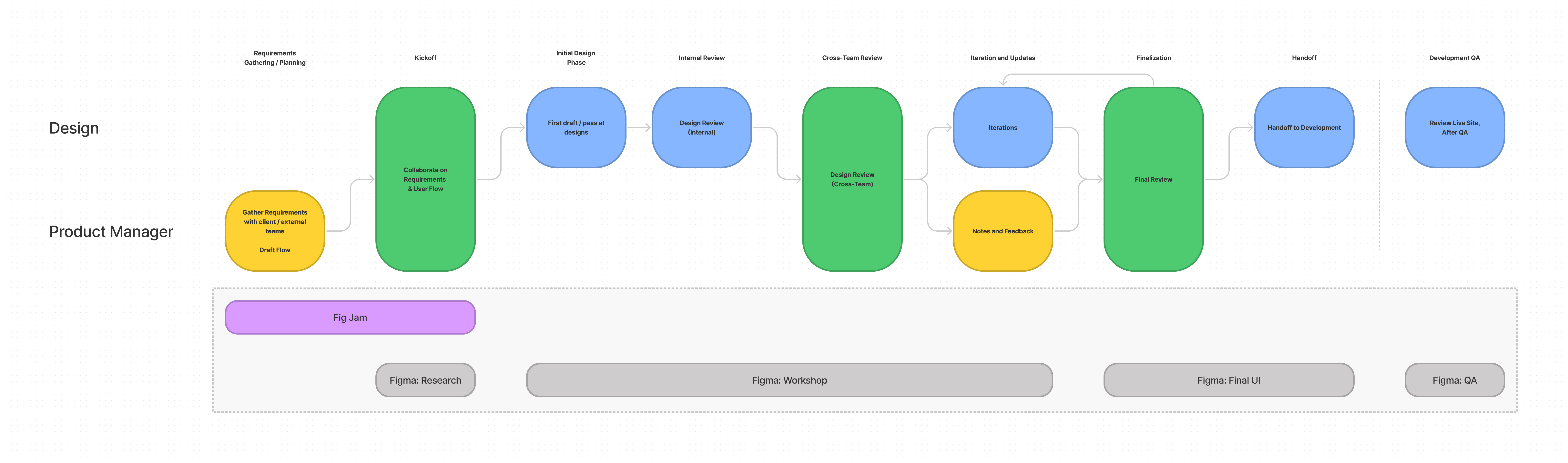
My first mission was to re-estructure the way the design and product team worked together. When I first got to the project there were only two designers and 3 product managers working in different design files that were shared via email constantly to keep everyone updated. There was no design guideline more than the one in the head of the main PM and the designers.
Taking this into account I decided to cate the time to elaborate a plan outlining a series of changes and updates to our tools and flows of working.

After organizing the team and defining an approach, the main challenge was to rebuild the system in a manner that represented an improvement to the current experience, allowed for continuos expansion and made it possible to alter flows when needed.
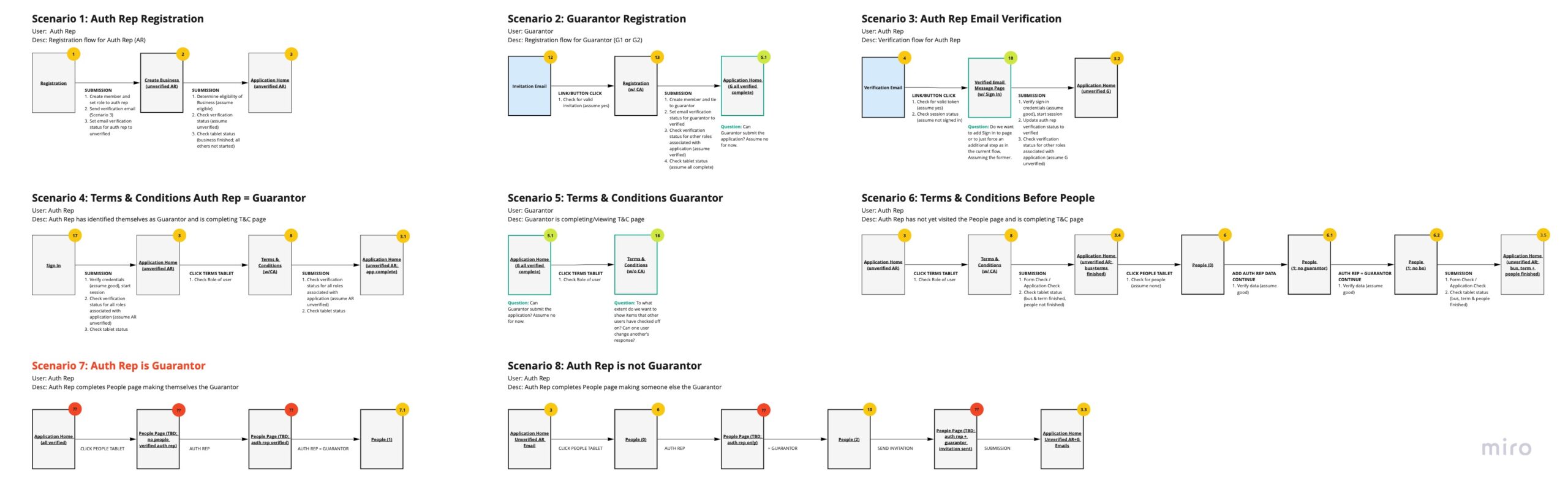
For that end we decided to set the users workflows as the core of our product design process and started creating a series of path exploration for each feature and its type of users

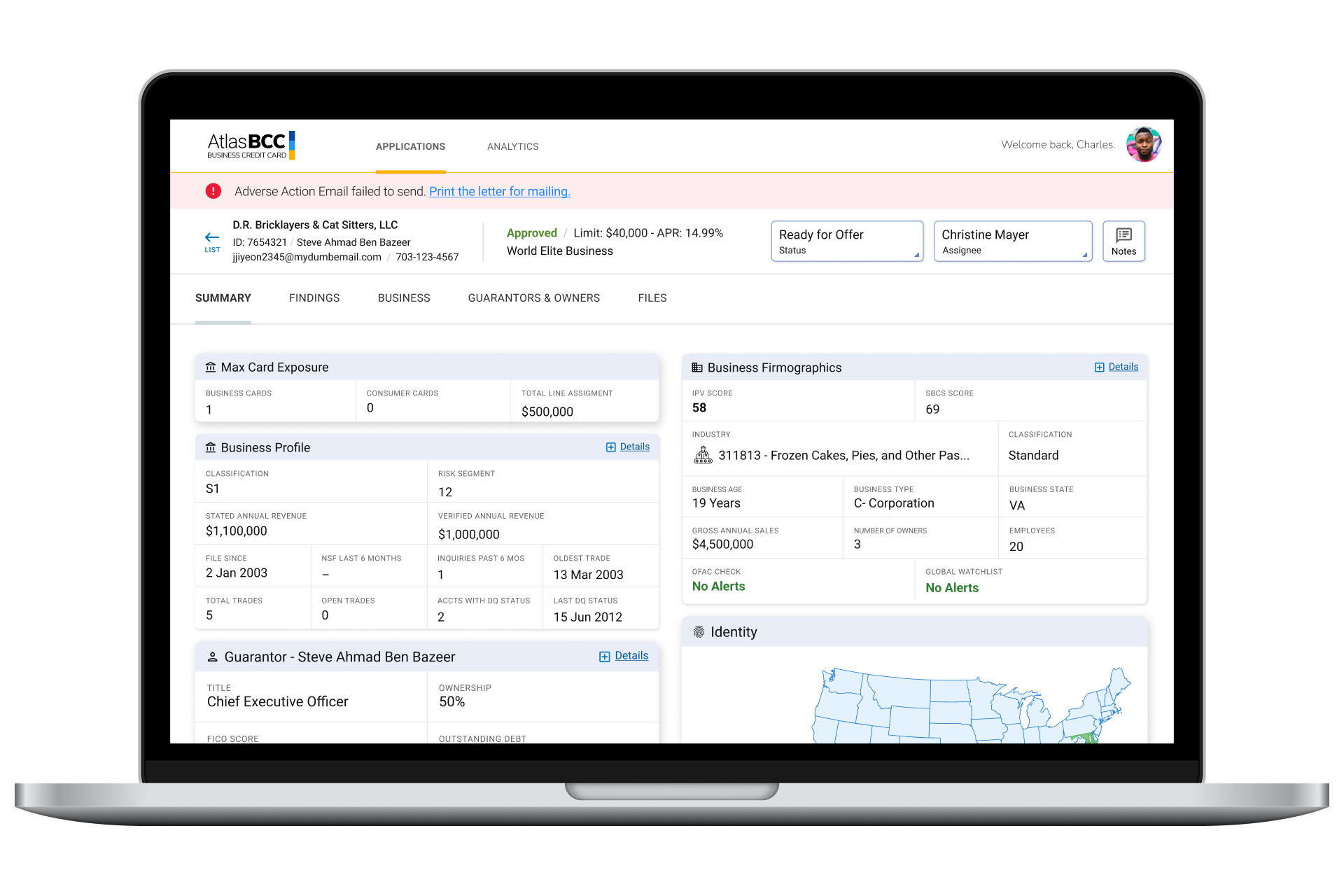
When it came to rebuilding the system UI wise, we decided to take an Atomic approach, rebuilding each component from the smaller atom up and building a Design System-like library of items that could be reused and modified as needed throughout the different solutions we offer now and will offer in the future.
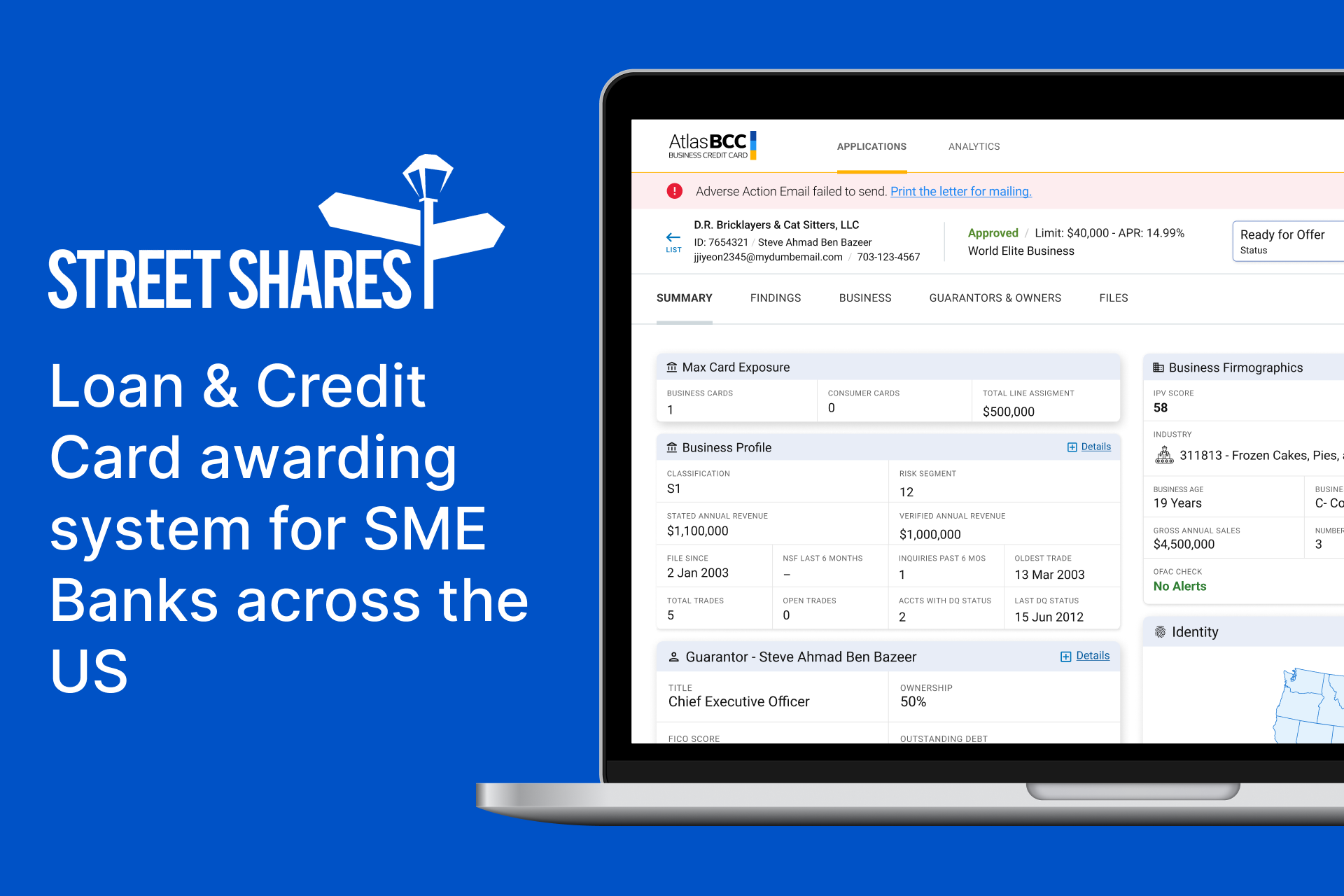
We ended up creating different services inside the same project that showcased different UIs as needed while using the same elements repeated with a repeated behavior.